CALENDAR INTERACTION
Exploring how animation can improve the package tracking experience

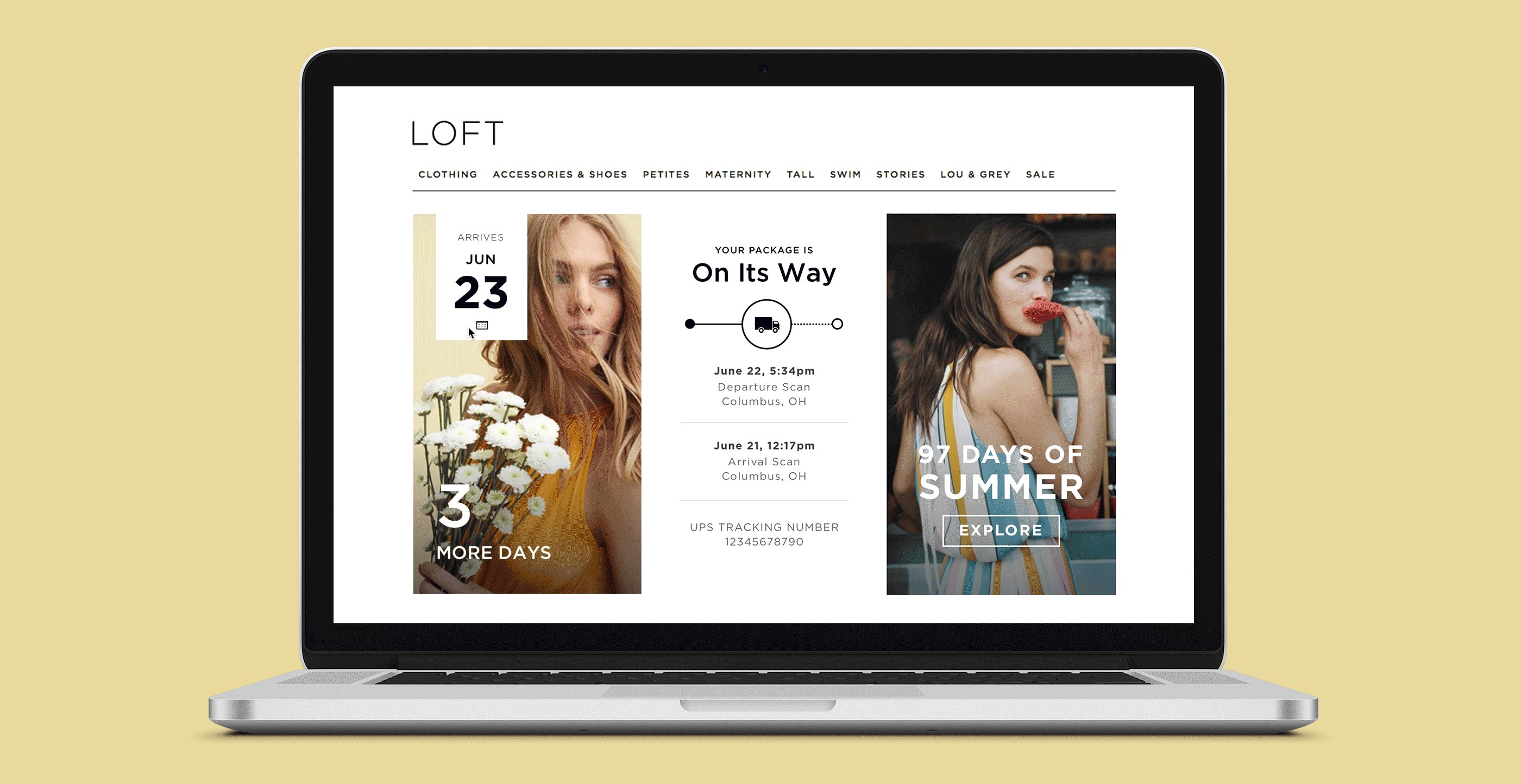
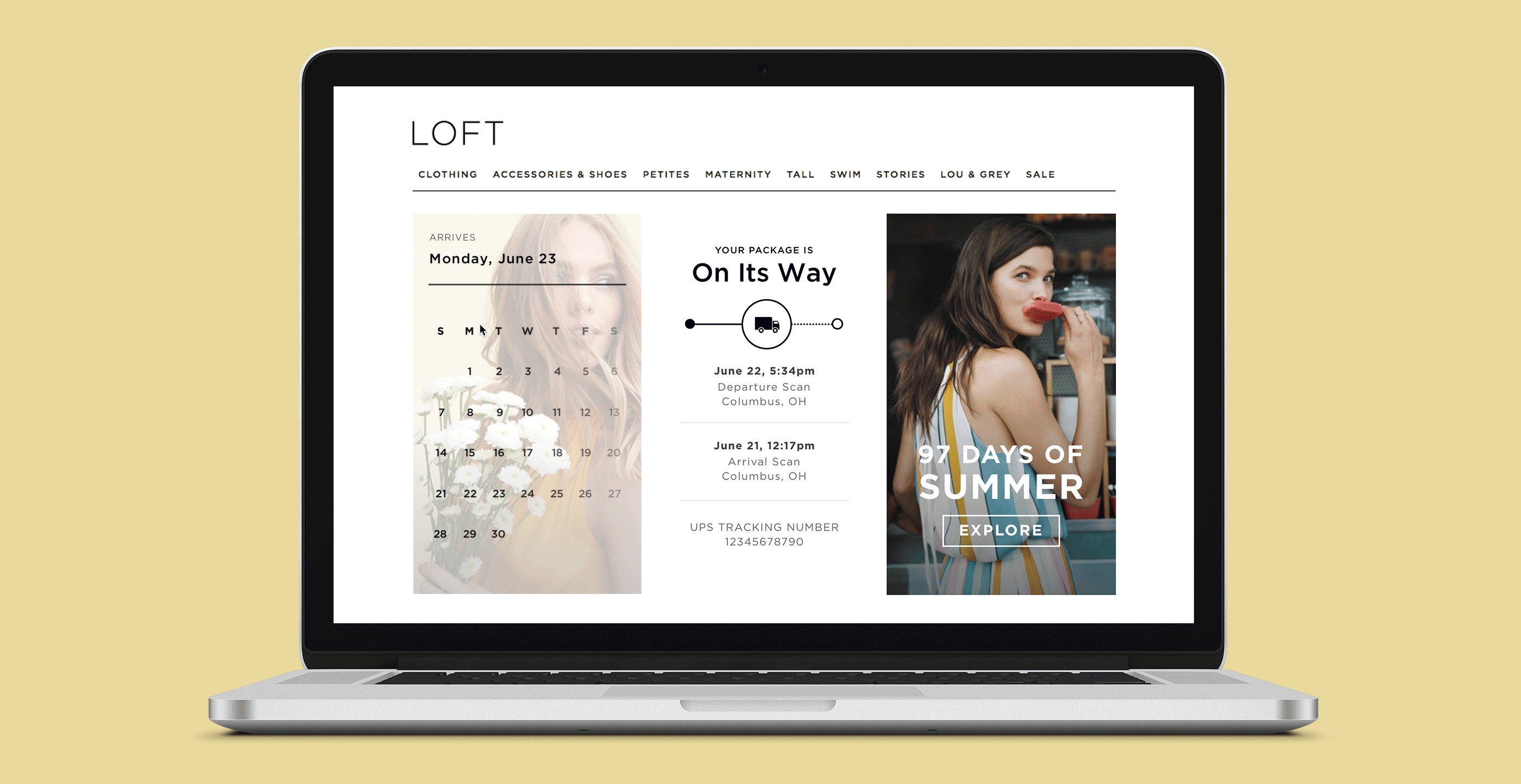
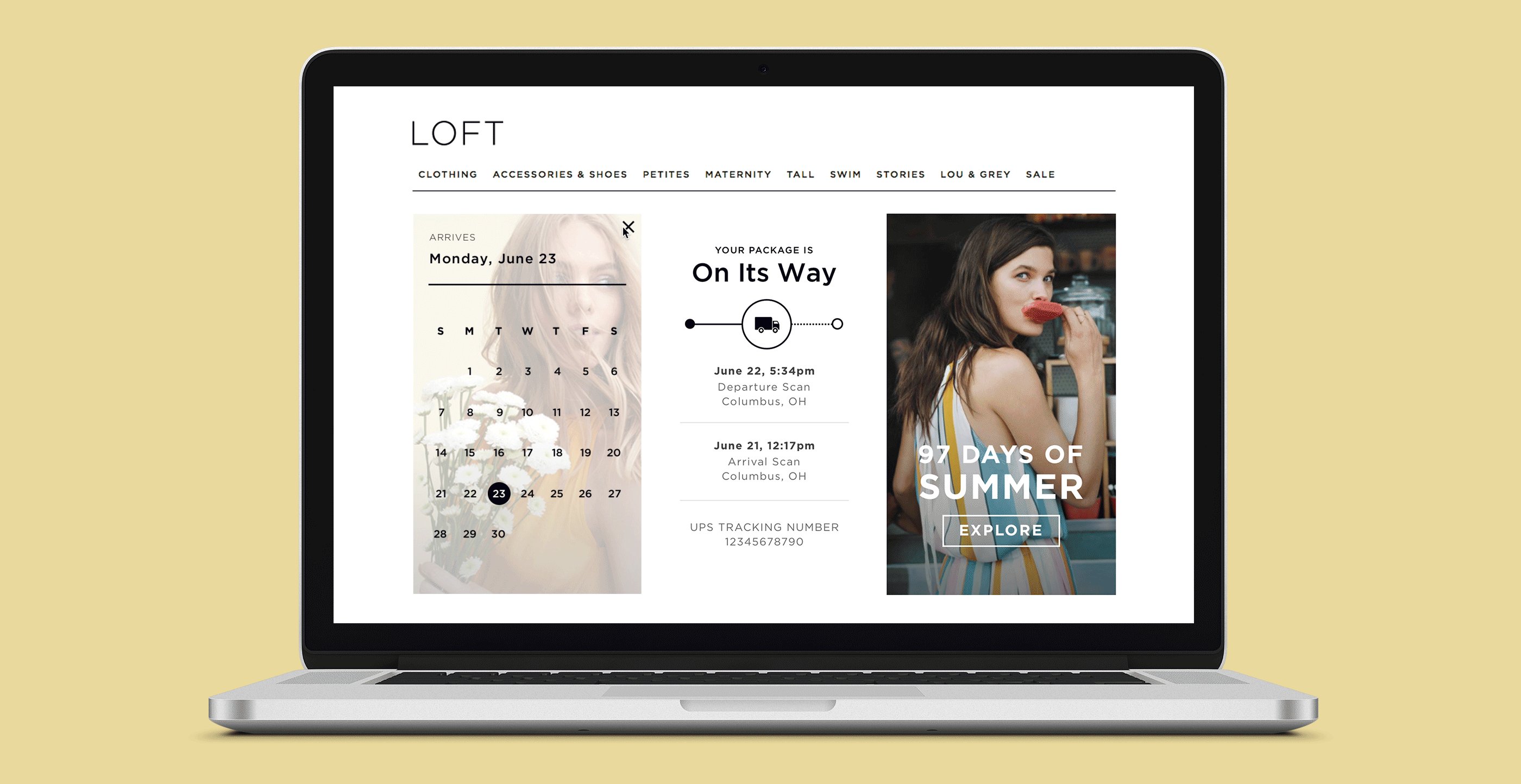
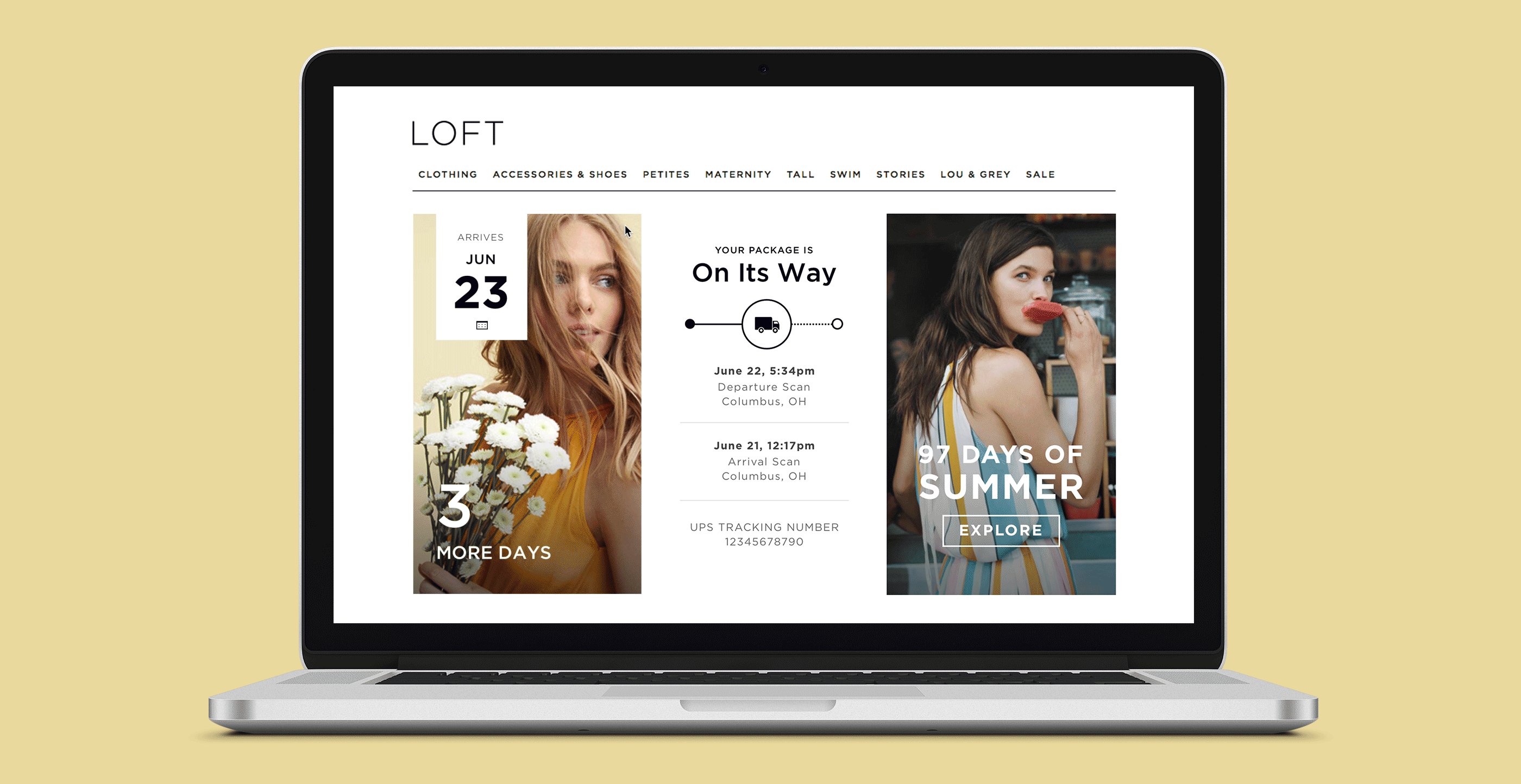
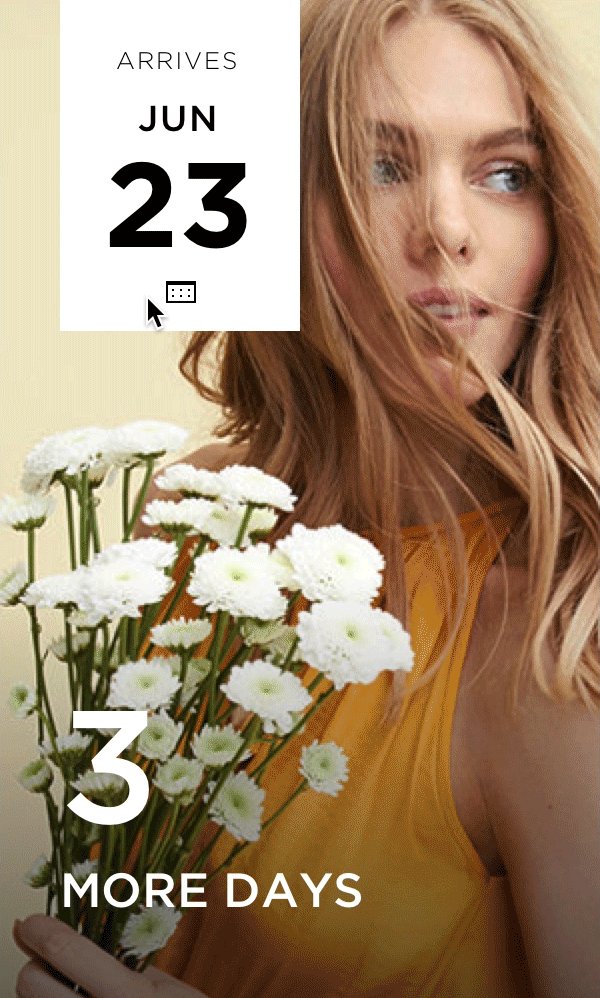
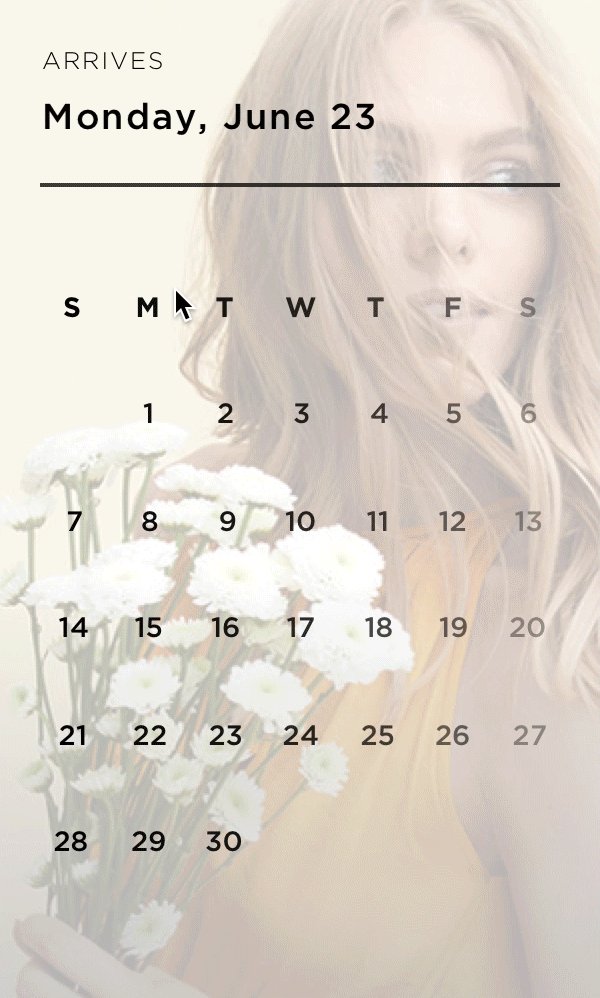
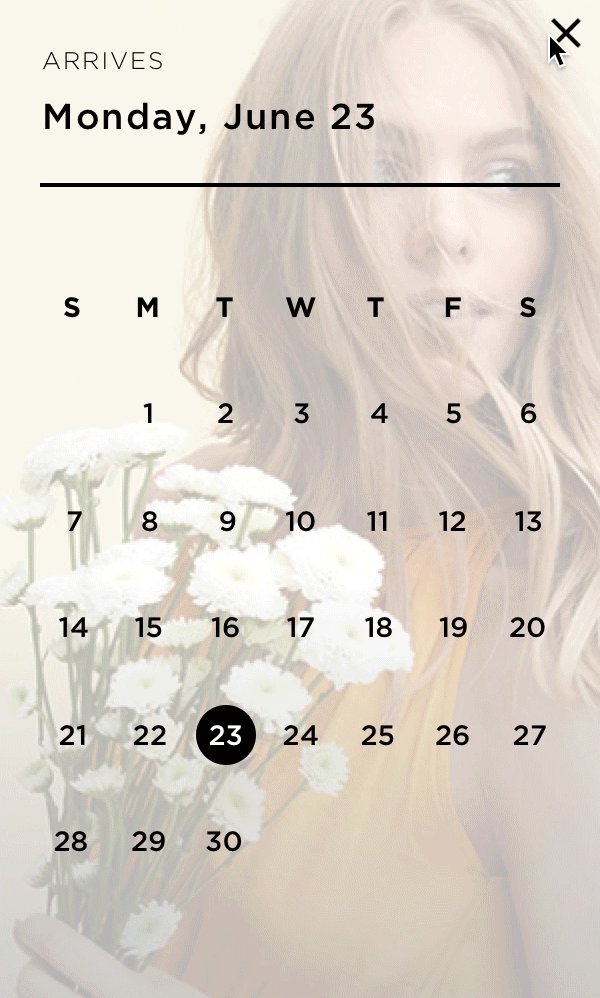
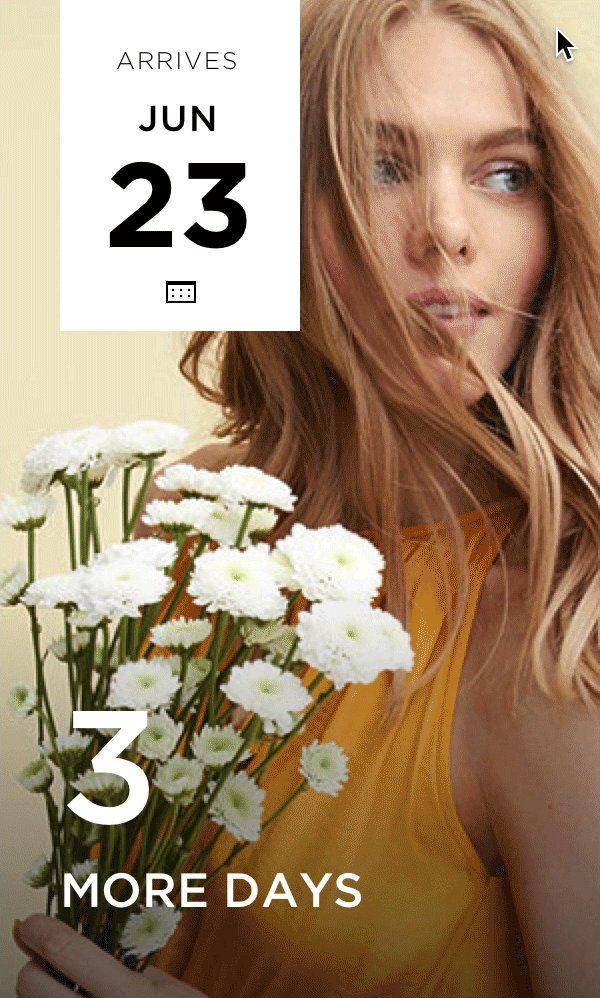
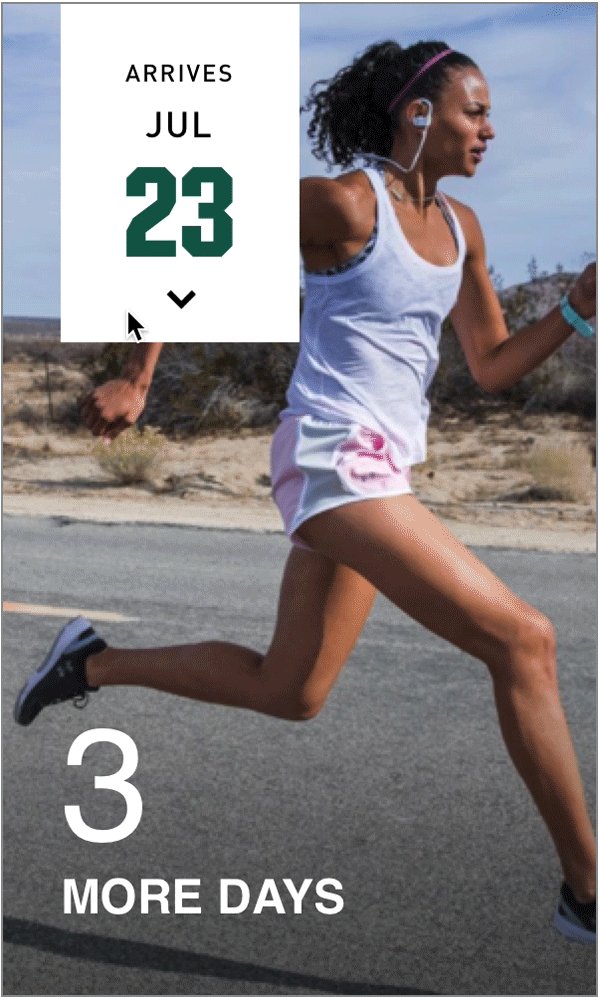
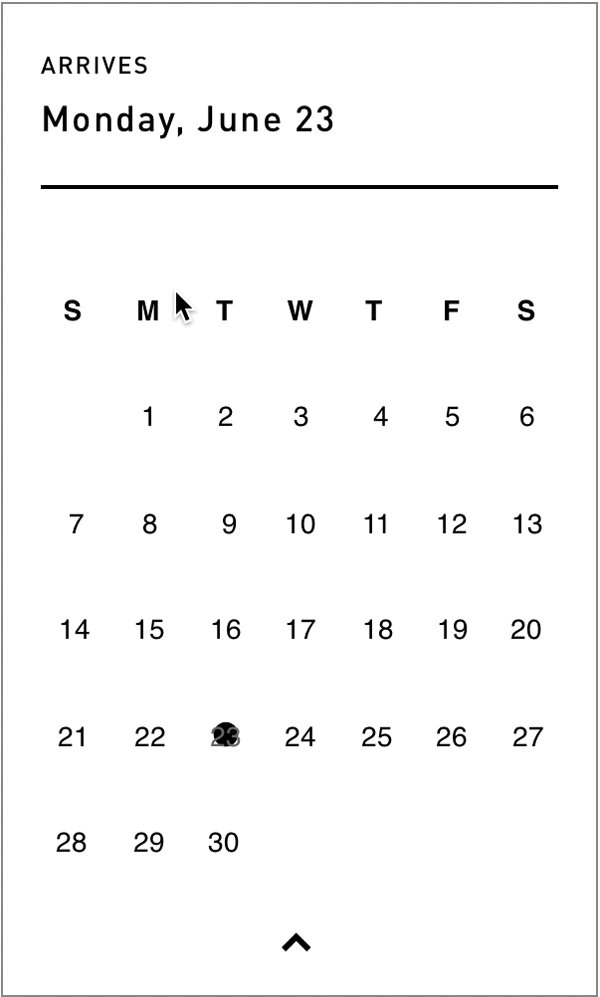
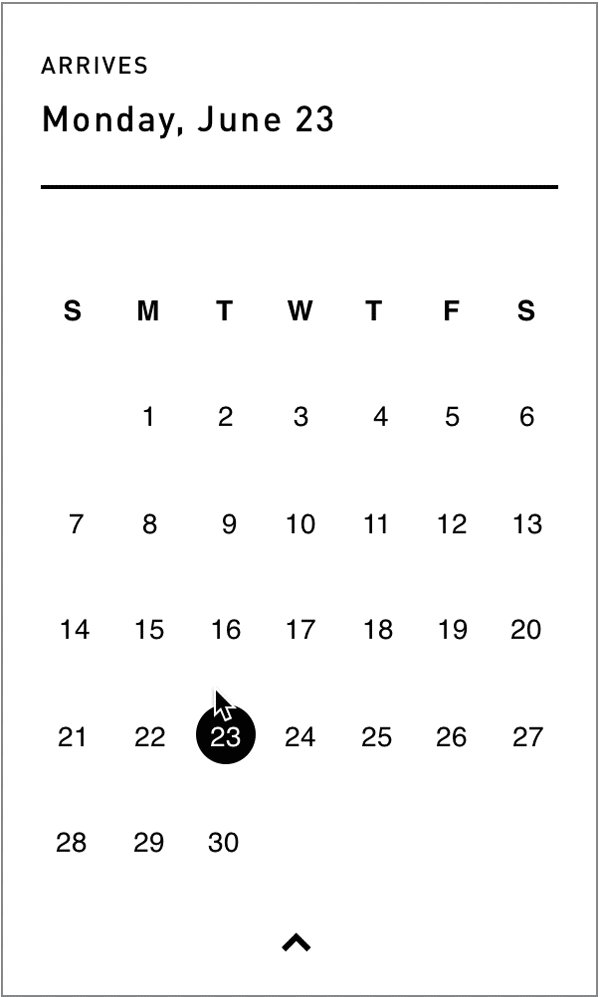
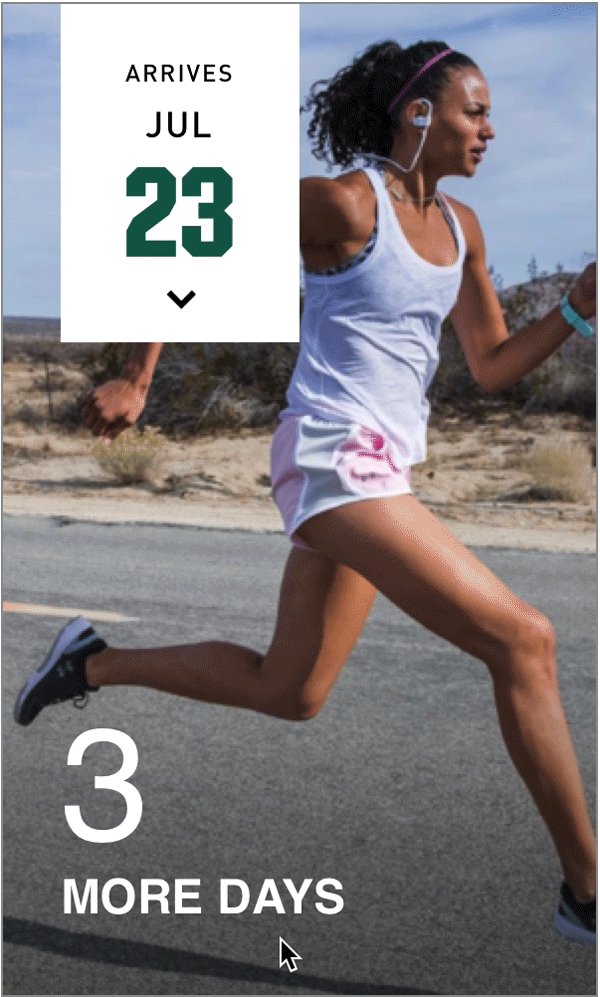
While working at Narvar, I explored adding animation to their tracking pages, which allow customers to see when their package will be delivered. Currently, Narvar offers three template options that retailers can choose from for their tracking pages. By combining two of the templates using motion, customers can enjoy a highly visual and beautiful tracking page without losing the functionality of the calendar. I created three explorations, shown below, using Framer.



Ideation
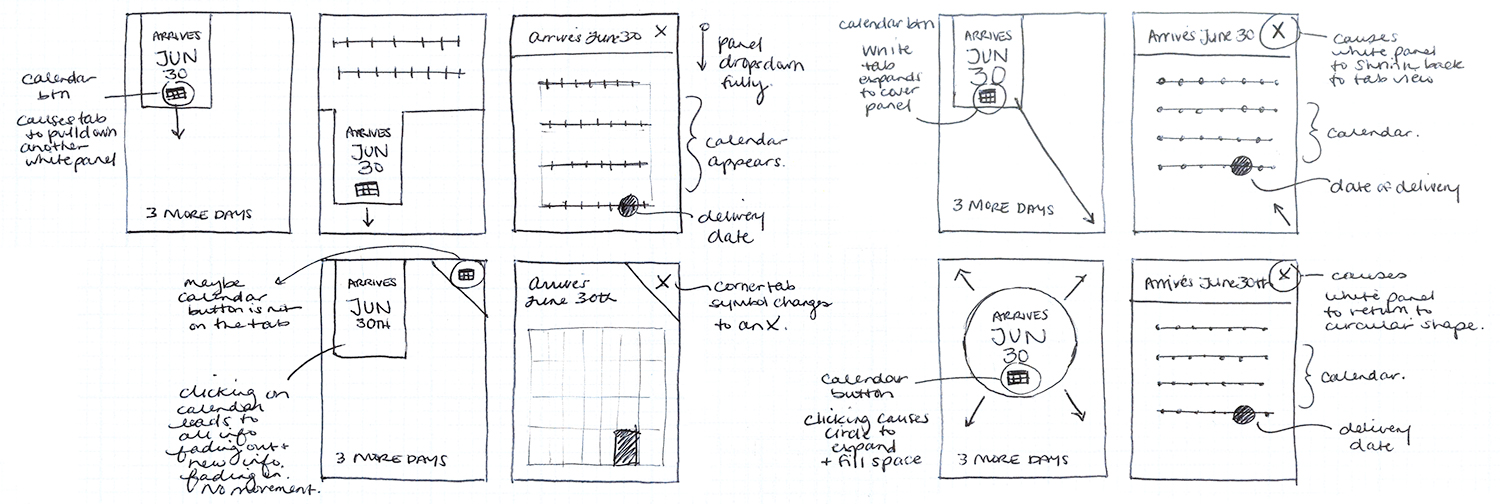
I began by sketching variations of what the transition could look like, and exploring how the animation might be triggered.

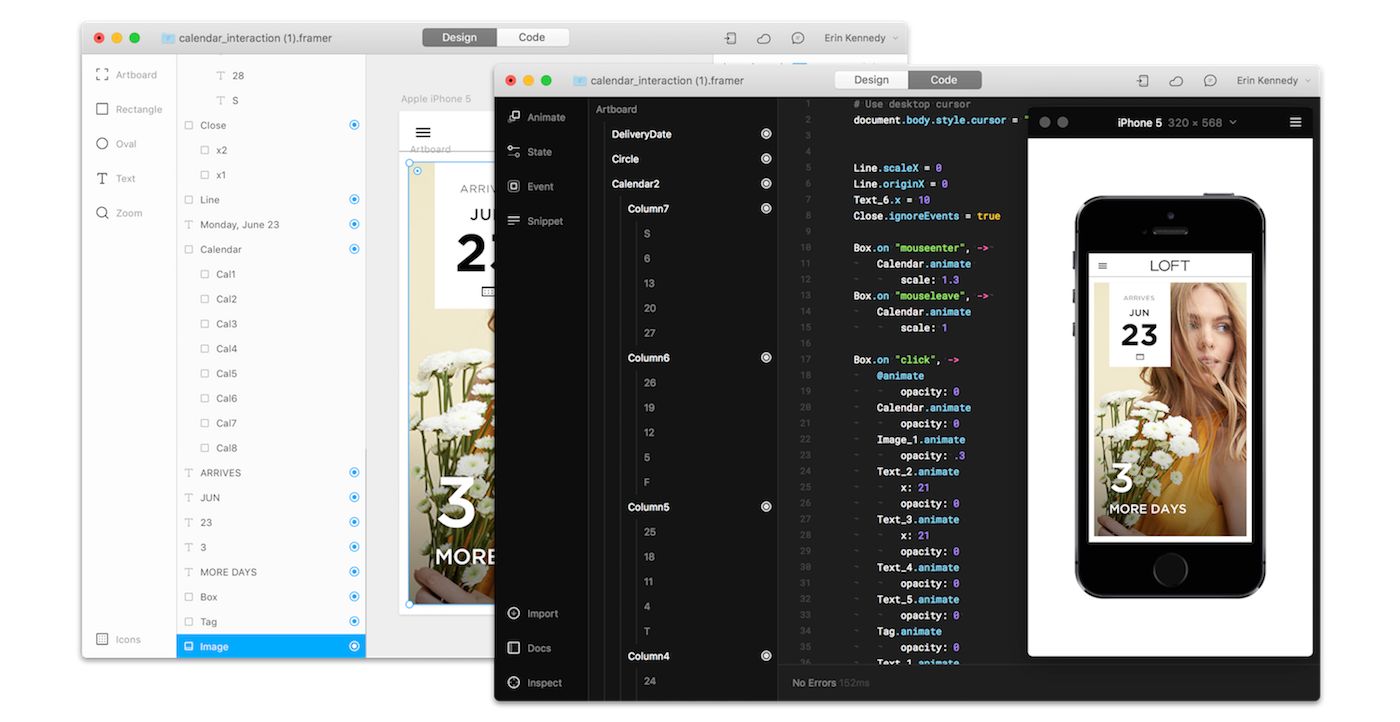
Prototyping & coding in Framer
After a few directions were selected, I created the static designs in Sketch. I then brought them into Framer, and coded the transitions using CoffeeScript.